How To Change Font Awesome Icon Color
 Font Awesome is an icon font comprised of 369 scalable vectors that can be customized via CSS to change the size, color, add driblet shadows, conform opacity, etc. Though originally designed for Twitter Bootstrap, the font is available for use within any project. These icons accept fewer compatibility issues considering they don't require JavaScript. They also look slap-up on retina displays because the font is made upwardly of vectors that can scale to any size.
Font Awesome is an icon font comprised of 369 scalable vectors that can be customized via CSS to change the size, color, add driblet shadows, conform opacity, etc. Though originally designed for Twitter Bootstrap, the font is available for use within any project. These icons accept fewer compatibility issues considering they don't require JavaScript. They also look slap-up on retina displays because the font is made upwardly of vectors that can scale to any size.
Before this yr the Font Awesome icon font wasn't allowed in the WordPress Plugin Repository due to its licensing. Plugins that loaded the font were closed downwards. Finally, in May of 2013, WordPress removed the ban on Font Awesome after it updated its license to be open up source and GPL-compatible.
Plugin and theme developers are at present gratuitous to make use of the font in their extensions, provided they don't load from a CDN. Font Awesome four Menus is one of the newer plugins that include the icon font. It replaces an older version that had fewer features. This plugin makes it possible to add icons to WordPress menus without having to adjust any markup or know whatsoever CSS. The process is very easy and nosotros tin can practice it in three simple steps.
Step 1: Install Font Awesome 4 Menus Plugin
The Font Crawly 4 Menus plugin loads the icon font on your site so that you can make use of it inside your menus and content. Add information technology to your WordPress site via the Plugins >> Add New carte du jour. In that location are no settings to adjust for this plugin.
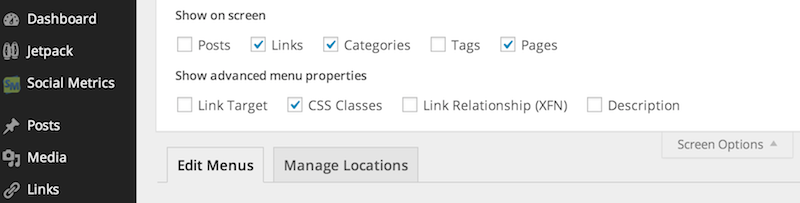
Step two: Show CSS Classes Options on Menu Screen
When you navigate to Advent >> Menus and edit individual bill of fare items, you'll need to make use of the "CSS Classes" option. This tin can be toggled on using the "Screen Options" carte du jour at the top of the folio.

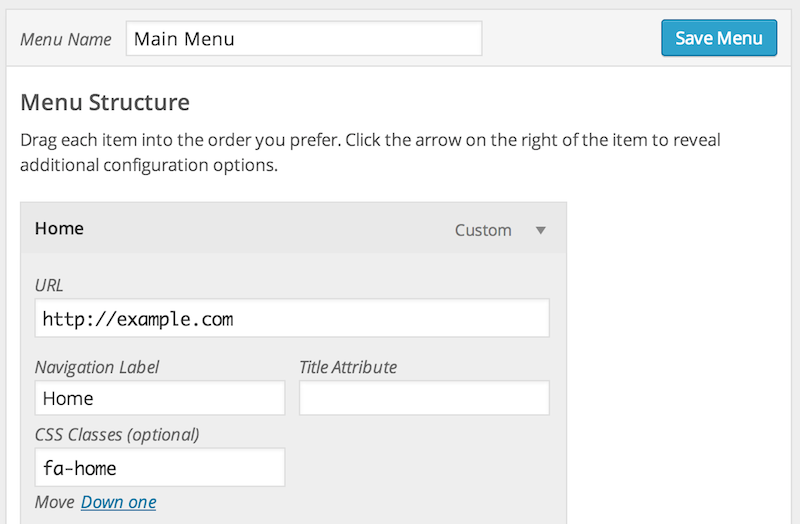
Step 3: Enter the CSS Class for the Menu Icon
The last stride is to locate the CSS class for the icon you lot want to utilize and paste it into the CSS Classes field for the menu particular you want to update.

You tin find the CSS class for your icon on the Font Awesome homepage or by using the the cheatsheet. Each is prefixed by "fa-" to differentiate from any other common classes that may already exist in use.
Hither'southward the finish result with icons added for each item in the menu:

In improver to adding icons to menus, Font Crawly can likewise be used in your WordPress content via a shortcode included with this plugin:
[fa class="fa-home"]
The plugin likewise allows for loading stacked icons, which is a new feature in the most recent Font Awesome 4 release. Here y'all can see an example of loading multiple icons on acme of each other:
[fa-stack][fa form="fa-square-o fa-stack-2x"][fa course="fa-twitter fa-stack-1x"][/fa-stack]
![]()
You can besides employ plainly former HTML inside your theme or content to brandish the icons. Nonetheless, I'd caution that if you're wanting to use the icon font heavily throughout your content, you're much better off non using a plugin. In case someday the plugin is no longer maintained, y'all'll be in a better place if you add Font Crawly manually.
The Font Crawly 4 Menus plugin was created by the folks at New 9 and y'all tin can bank check out a live example on their website. The plugin loads one minified stylesheet (18kb) to load the fonts, then yous shouldn't feel a functioning hit on desktop or mobile if yous opt to use the icon font on your site. I tested it concluding night and found that it works only as expected. Download Font Awesome 4 Menus for free from the WordPress plugin repository.
Source: https://wptavern.com/how-to-add-font-awesome-icons-to-wordpress-menus
Posted by: grenierundon1941.blogspot.com


0 Response to "How To Change Font Awesome Icon Color"
Post a Comment